|
Создание сайта при помощи Front Page 2000. Урок первый. Планирование сайта
Анастасия Кулакова
Всем известно, что Windows XP и Office XP являются самыми новыми программами от компании Microsoft. Но мы рассмотрим Front Page 2000. Для такого выбора существует несколько взаимосвязанных причин.
Во-первых, работая в Office 2000 для написания и использования необходимых элементов расширения необходим VS 6.0. Очевидно, что эта проблема создания расширений встаёт и во время работы в связке Windows XP - Office XP, но работать в Front Page 2002 (XP) - "гиблое дело", поскольку будут задействованы старые библиотеки, ограничивающие количество функций и возможностей (поддержка которых осуществляется через среды разработки, основанных на VS 6.0). А новые функции и возможности, ради которых всё создавалось, не будут задействованы, поскольку выход VS.NET отложен до 2-3 квартала этого года.
Во-вторых; полная связка пакета Windows XP - Office XP не будет корректно и полноценно работать до выхода SP1 и SP2, а на практике и SP3 (как это было с VB5 и VB6). Разработка VS.NET сейчас приостановлена, вследствие "Месячника безопасности", объявленном Биллом Гейтсом, во время которого ведётся разработка очередных исправлений для сред Windows 2K, Office 2К и VB6.
Что такое Web-страницы и Web-сайты.
Web-сайт (Web-узел) - это набор связанных между собой близких по смыслу Web-страниц и файлов. Сайты обычно посвящены какой-то определённой теме и содержат информацию, относящуюся к частному лицу или компании. В программе Front Page существуют так называемые мастера (wizards), которые шаг за шагом позволяют создавать сайт, и шаблоны (templates), представляющие собой встроенные страницы, содержащие необходимое форматирование для создания и настройки создаваемых вами страниц. Мастера и шаблоны позволяют создавать сайты различных типов.
На каждом сайте существует одна особенная страница, называемая домашней, или главной (homepage). Все посетители вашего сайта сначала попадают на эту страницу. Щёлкнув на той или иной гиперссылке, пользователи смогут попасть и на другие страницы вашего сайта, или даже на страницы других сайтов.
Гиперссылка - это текст или изображение на Web-странице, при щелчке на котором происходит переход к другой Web-странице или сайту. Сайт размещается на сервере - компьютере, предоставляющем доступ к страницам посетителям сайта. При помощи Front Page вы можете создавать сайт непосредственно в файловой системе вашего компьютера, а затем, когда он будет готов, опубликовать его на сервере.
Планирование Web-сайта.
Для начала нужно решить, какой материал будет содержать ваш сайт; стоит определить, каким будет его назначение; его основные цели:
- Ознакомить посетителей с факультетом начальных классов МГОПУ;
- Представить дополнительную информацию об этом факультете.
Как и все сайты, сайт ФНК будет начинаться с домашней страницы. Также потребуются страницы, на которых будет рассказано о самом факультете, составе деканата, об условиях обучения, о вступительных экзаменах, творческих успехах.
Теперь необходимо определить, как страницы будут связаны между собой. Ответ очевиден: при помощи гиперссылок. Но Front Page имеет несколько вариантов создания гиперссылок. Например: вы можете разместить все гиперссылки на одной главной странице. Если вы предпочтёте более современное решение, то можете создать навигационную панель(navigation bar) - особый элемент управления Front Page.
Вы можете создать и интерактивную карту (image map), представляющую собой рисунок с активными участками (hotspots), являющимися ссылками, на которых пользователь может щёлкнуть мышью, чтобы перейти к нужной странице. Для создания меню воспользуемся навигационной панелью, которая автоматически создаёт и отображает гиперссылки на страницы вашего сайта. Но, хотя навигационная панель легка в использовании, она имеет некоторые недостатки:
- Навигационная панель содержит только определённые ссылки, которые вы можете только настроить и не более.
- Панель навигации не будут работать до тех пор, пока вы не создадите структуру сайта.
Ещё одно перед началом разработки сайта. Front Page позволяет не только легко создавать Web-сайты, но и управлять ими. Окно программы Front Page разделено на три части, каждая из которых позволяет по-разному управлять Web-сайтом.
Создание сайта при помощи мастера.
Создать сайт во Front Page можно тремя способами: при помощи мастера, шаблона или на основе готовых файлов. Мастера бывают очень полезны при создании сайтов сложной структуры. Программа Front Page позволяет использовать несколько мастеров.
- В меню File (Файл) выберите пункт New(Создать) и щёлкните на пункте Web (Web-сайт). Откроется диалоговое окно New.
- В окне вкладки Web Sites (Web-сайты) вы видите несколько вариантов создания сайта:
- Мастер Discussion web- сайты предназначаются для ведения обсуждений.
- Мастер Import Web-сайт создаётся на основе готовых файлов.
- Мастер Corporate Presence-для создания сайта компании.
Поскольку для создания нашего сайта мы воспользуемся именно этим мастером, то немного подробнее о нём. Сайт, созданный таким мастером должен включать в себя домашнюю страницу, таблицу с содержанием, страницу новостей, страницу поиска и др. страницы по необходимости и в зависимости от цели данного сайта.
- Теперь щёлкните на значке Corporate Presence.
- В поле Specify the Location Of the New Web (положение нового сайта) удалите текст, присутствующий там по умолчанию и наберите С:\My Webs\MyWizardDemo. Front Page создаст эту папку и будет помещать туда все необходимые файлы.
- Щёлкните по кнопке ОК. Затем щёлкните на кнопке Next (Дальше). Откроется первое диалоговое окно мастера Corporate Presence Web Wizard, в котором объясняется назначение этого мастера. После этого откроется второе диалоговое окно, в котором вы сможете выбрать страницы для помещения в WEB.
- Установите флажки на полях Products/Services и Table of Context и щёлкните по кнопке Next (Дальше).
Не удивляйтесь, что мы используем страницы, которые содержат информацию о продуктах и услугах, хотя и строим сайт о ФНК, поскольку нам важна структура сайта. Следующее окно предложить вам выбрать информацию, которую следует содержать на сайте.
- Установите флажок на поле Introduction (Введение) и щёлкните по кнопке Next (Дальше). В следующем диалоговом окне вы сможете определить количество страниц. Нам будет достаточно по 3 штучки Щёлкните по кнопке Next (Дальше). В следующем окне мастер предложит вам выбрать информацию, которая будет содержаться на страницах услуг и продуктах. Для нас неважно, что это будет за информация.
- Далее мастер запросит вас, как сделать ему содержание. Установите флажки на всех полях и нажмите Next (Дальше). Теперь выберем информацию, которая будет отображаться вверху и внизу страниц. Помните, что её вид условен. Мы изменим её представление, соответственно под стиль всего сайта.
- В следующем окне откажитесь от значка, который будет помещён на страницы, находящиеся сейчас в разработке.
- Далее вам предоставляется возможность ввести информацию для контакта посетителей сайта с вами.
- Продолжите вводить информацию или оставьте её изначальной.
- В последнем окне вы можете выбрать тему оформления сайта, но делать этого не надо, поскольку заниматься этим будет позже. Нажмите кнопку Finish (Финиш) и подождите, когда мастер завершит свою работу.
- В панели представлений щёлкните на значке навигация и дважды щёлкните на значке Home Page. Программу отобразит вашу первую и главную страницу сайта.
Создание первой страницы.
- Выделите верхнюю строчку и удалите её содержимое. На этом месте мы разместим таблицу. Откройте меню Table(Таблица), Insert (Вставить), и нажмите Table. В появившемся диалоговом окне укажите: количество строк -2, а количество столбцов -1; параметр Specify width укажите равным 100 и выберите пункт in percent. Таким образом, наш сайт красиво будет отображаться при любых разрешениях экрана. Нажмите ОК.

- Ваш курсор будет мигать в левом верхнем углу, на этом месте мы поместим эмблему нашего университета.

- Расположите рисунок посередине, нажав на соответствующем значке на панели инструментов.
Щёлкните правой кнопкой мышки на этой ячейке и в появившемся контекстном меню выберите Cell Properties...В появившемся диалогом окне установите цвет фона Background, Color, More colors, value равным Hex={99,66,00}. Нажмите ОК. Около картинки напишите название университета тёмно-синим цветом " Московский государственный открытый педагогический университет", а в следующей ячейке малиновым, жирным, подчёркнутом, курсивом напишите название Факультет начальных классов
Особо тщательно выбирайте шрифт текста, поскольку, если этот шрифт будет отсутствовать на машите пользователя, то страница будет отражена совсем не так, как вам бы хотелось.
- Теперь удалите баннер и надпись под ним. На их месте посередине, светло-синим, курсивом напишите Добро пожаловать!!!
- Удалите Comment: и на это месте можно разместить информацию о факультете. Например, такую:
Факультет готовит специалистов в области психологии детей младшего школьного возраста, владеющего методами развития памяти, воображения, внимания, мышления. Владеют методами и умениями коррекции развития ребенка. Выпускники факультета владеют педагогическими теориями, приемами и технологиями, педагогическим мастерством в общении и навыками в области управления образовательными системами. Выпускники факультета получают профессиональную подготовку в области общей теории воспитания форм и методов эстетического и физического, трудового и патриотического воспитания, формирования экологической и экономической, правовой и трудовой культуры, владеют современной системой концепций, форм, средств и методов воспитания младших школьников. Студенты факультета получают профессиональную подготовку в области содержания, планирования и организации обучения, владеют обучающими технологиями, педагогическими умениями диагностики, прогнозирования, взаимодействия и коррекции развития детей. Окончившие факультет специалисты имеют профессиональную подготовку в области русского языка, детской литературы, математики, основ ботаники и зоологии - наук изучаемых в начальных классах общеобразовательной школы и методики их проведения. Общекультурная подготовка в области общественных наук, культурологии, знаний об анатомии и физиологии человека и др. осуществляется на уровне, принятом для гуманитарных факультетов университета. Выпускники факультета получают дополнительную специальность - "Социальный педагог". В рамках этой профессии студенты овладевают знаниями и навыками в области социальной политики и социальной работы, в области организации и осуществления педагогической деятельности во внеурочное время в школе и внешкольных организаций.
- Теперь удалите нижние строчки с информацией для контакта и на этом месте поместите таблицу из 3х строк и 3х столбцов. Применив знания работы с таблицами в WORD, сотрите в верхней строке разделители ячеек и установите цвет верхней ячейки на такой же, как и в верхней таблице. Затем, расположив текст по середине, белым цветом напишите: "По всем вопросам обращайтесь по адресу:". Во второй строке также удалите разделители ячеек и посередине укажите свой E-mail. На третий строчке в первой ячейке напишите: "Best IE5 800x600" во второй ячейке - дату разработки сайта, которую затем при следующих изменениях сайта вы будете обновлять, в третьей - имя разработчика сайта.
- В любом месте страницы щёлкните правой кнопкой мышки и в появившемся меню выберите Page Properties…(Свойства страницы). В поле Title(Заглавие) вкладки General (Главная) введите Главная, нажмите ОК.
- В меню Tools (Утилиты) выберите Web Settings… (Настройки сайта), на вкладке Language(Язык) установите значение Default page encoding(Кодировка страницы по умолчанию) в Cyrillic(Кириллица), нажмите ОК.
- Ваша первая и главная страница готова.
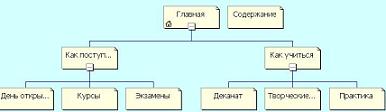
- Перед окончанием занятия мы подготовим наш сайт для дальнейшей работы. Перейдите на панель Navigation (Навигация) и переименуйте все странички-иконки, щёлкнув на каждой из них два продолжительных раза, как показано на рисунке.

- Сохраните результаты, нажав на иконке "Сохранить".
Ваша страница будет выглядеть примерно так.
Продолжение следует....
Интернет-проект "От Анастасии", http://nasta.virtualave.net